
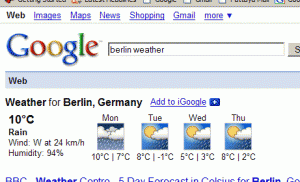
Obteniendo los datos de Google
Para obtener los datos del clima (condición, temperatura, humedad, vientos) de una ciudad determinada podemos acceder al siguiente URL.
[code]http://www.google.com/ig/api?weather=ciudad&hl=es[/code]
[ad#adsense-1]
Utilizando PHP para mostrar los datos
Ahora que ya sabes como obtener los datos los cargamos utilizando la función file_get_contents y despues los convertimos en un array utilizando xml2array.
Archivo data.php
[php]
require(«xml2array.php»);
$url = «http://www.google.com/ig/api?weather=bilbao&hl=es»;
$contents = file_get_contents($url);
$data = xml2array($contents);
$weather_info = $data[‘xml_api_reply’][‘weather’][‘forecast_information’];
$weather_current = $data[‘xml_api_reply’][‘weather’][‘current_conditions’];
$weather_forecast = $data[‘xml_api_reply’][‘weather’][‘forecast_conditions’];
[/php]
Como se puede ver, hemos obtenido los datos forecast_information, current_conditions, forecast_conditions. Estos nodos contienen los datos de la ciudad consultada, los datos actuales clima y la predicción del clima para los siguientes tres días.
El siguiente paso es mostrar los datos que hemos obtenido. Si mostramos los datos del clima actual tendríamos el siguiente código:
Archivo sample1.php
[php]
Google Weather Demo
< ?php echo '
Condición:
Temperatura: °C
[/php]
Ver ejemplo aqui.
Mostramos el icono con el clima actual, los datos de la condición, temperatura y humedad.
También podemos mostrar las predicciones del clima para los siguientes días utilizando la variable $weather_forecast que contiene un array para ello escribimos:
Archivo sample2.php
[php]
< ?php echo '
°C |
°C
[/php]
Ver ejemplo aqui.
Agregando CSS y un formulario de búsqueda podemos obtener excelentes resultados, solo depende de nuestra imaginación.




1 comentario
satiro.noticia.es · 15 diciembre 2009 a las 19:10
Saber el tiempo con PHP y Google…
Saber el tiempo con PHP y Google | Blog de sati…